ConstraintLayout이란?

ConstraintLayout은 한국어로 번역하면 제약 레이아웃이라 할 수 있다.
이름이 이렇게 붙여진 이유는 View들에 제약 조건을 주어 배치하기 때문이다.
사용법
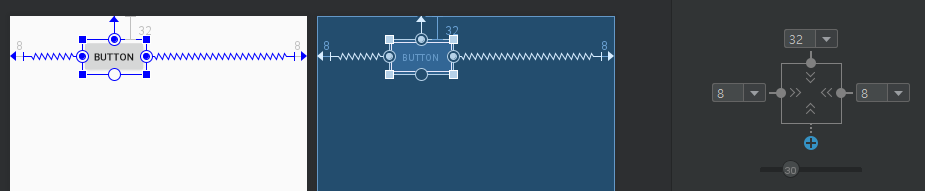
먼저 버튼을 레이아웃 위에 놓아보면

이와 같이 버튼의 상하좌우로 동그라미가 있는 것을 볼 수 있다.
이 동그라미를 드래그하여 왼쪽과 위쪽 끝에 연결하면

app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginStart="32dp"
android:layout_marginLeft="32dp"
android:layout_marginTop="32dp"이렇게 화살표가 연결되고, 기준에서 얼만큼 떨어진 위치에 놓을 것인지 설정함으로써 view의 위치를 지정하게 된다.
그렇다면 기준을 양쪽 면 모두로 하면 어떻게 될까?

app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"오른쪽 점을 드래그해서 오른쪽 벽에 이음으로써 위와 같이 가운데 정렬을 할 수 있다.

app:layout_constraintHorizontal_bias="0.3"또한 오른쪽 아래의 동그라미를 드래그해서 가운데 정렬이 아닌 한쪽으로 치우치게 할 수도 있다.

<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="30dp" />그리고 Guideline을 통해 벽이 아닌 기준점을 만들 수도 있다.
이 외에 추가적인 속성과 기능은 문서를 참고.
https://developer.android.com/reference/android/support/constraint/ConstraintLayout
ConstraintLayout | Android Developers
ConstraintLayout public class ConstraintLayout extends ViewGroup java.lang.Object ↳ ViewGroup ↳ android.support.constraint.ConstraintLayout Known direct subclasses MotionLayout A subclass of ConstraintLayout for building animations. A ConstraintLa
developer.android.com
Reference
[부스트코스]안드로이드 프로그래밍
'Android > Concepts' 카테고리의 다른 글
| 기본적인 Widget 사용법 - TextView, Button, EditText, ImageView (0) | 2019.07.16 |
|---|---|
| 기본적인 Layout 사용법 - Linear, Relative, FrameLayout (0) | 2019.07.15 |
| View, ViewGroup, XML Layout 이란? (0) | 2019.07.13 |
| Android Studio에서 앱 실행하기 - 가상 머신 / 스마트폰 (0) | 2019.07.13 |
| Android Studio 설치 및 SDK 설정 (0) | 2019.07.13 |



