Semantic Elements란?
기존 HTML에서는 영역을 나눌 때 div 태그만 사용하여 나누는 경우가 많았다.
하지만 검색 엔진이 HTML 문서를 수집하여 분석하거나, 시각장애인을 위해 스크린 리더 등
HTML 문서를 분석해야 할 여러 상황에서 각 영역이 어떤 영역인지 알아내기 힘들었다.
따라서 div와 같은 태그 대신 의미를 갖고 있는 태그가 탄생하게 되었고,
이런 태그들을 명시적 요소라는 뜻의 Semantic Elements라고 한다.
※ 다만 낮은 버전의 브라우저에서는 지원하지 않아 주의해야 한다.
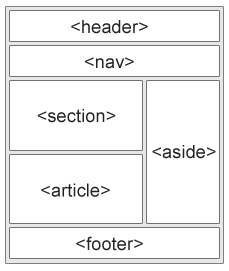
기본적인 구성

컨텐츠 상단에는 header, 하단에는 footer를 배치하며, header 아래에 nav(navigation links)를 배치한다.
section 혹은 article을 이용하여 본문을 작성하며, 가장자리에는 aside(sidebar)를 사용하여 구성한다.
그렇다면 각각의 element들에는 주로 어떤 내용들을 담아야 하는지 알아보자.
Article & Section
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article><section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p>
</section>두 개의 element들은 기본적으로 문서들을 나누기 위해 사용하지만,
문서들 사이에 연관된 내용이 없고 독립적일 때는 article,
문서들의 내용이 서로 연관되어 있을 때는 section을 사용한다.
그리고 article 안에 section을 사용하거나, section 안에 article이 사용할 수 있다.
Header
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>컨텐츠 상단 header에는 제목, 로고 또는 아이콘, 작성자 정보를 넣는다.
그리고 header는 여러 번 사용할 수 있지만 header나 footer 안에는 사용할 수 없다.
Footer
<footer>
<p>Author: Hege Refsnes</p>
<p><a href="mailto:hege@example.com">hege@example.com</a></p>
</footer>컨텐츠 하단 footer에는 작성자, 저작권, 연락처, 사이트맵, 관련 링크들을 넣는다.
header와 마찬가지로 여러 번 사용할 수 있다.
Nav
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>nav에는 웹 페이지를 탐색하기 위한 링크들을 배치한다.
Aside
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>컨텐츠 옆 aside에는 주변 컨텐츠와 관련된 내용을 작성한다.
Reference
W3Schools - HTML Semantic Elements
'Web > HTML&CSS' 카테고리의 다른 글
| 자주 사용되는 HTML 태그 정리 (0) | 2021.07.15 |
|---|---|
| Media Query를 이용하여 반응형 웹 구현하기 (0) | 2020.08.02 |
| CSS Box Model이란? (0) | 2020.07.23 |
| Cascading Style Sheets (CSS) (0) | 2020.07.21 |
| HyperText Markup Language (HTML) (0) | 2020.07.20 |



