CSS Box Model이란?
CSS 박스 모델은 HTML element가 웹 페이지에서 차지하는 공간을 정의한 모델이다.
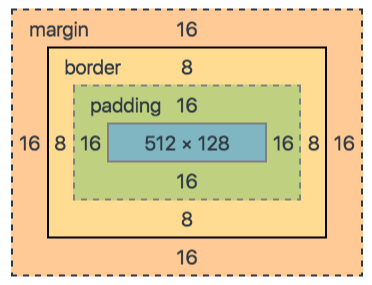
HTML element들은 각각 자신만의 영역을 갖고 있으며, 각 영역은 다시 여러개의 작은 영역으로 나뉜다.

각 element는 가운데 실제 element의 내용이 담긴 부분(content), element를 감싸는 경계(border),
border와 content 사이의 영역(padding), border 바깥의 영역(margin)으로 구성된다.
<style>
h1{
border:3px solid red;
padding:20px;
margin:20px;
width:100px;
}
</style>각 영역들은 CSS의 property로 구현되어 있기 때문에 원하는 속성을 불러와 원하는 값을 넣어주면 된다.
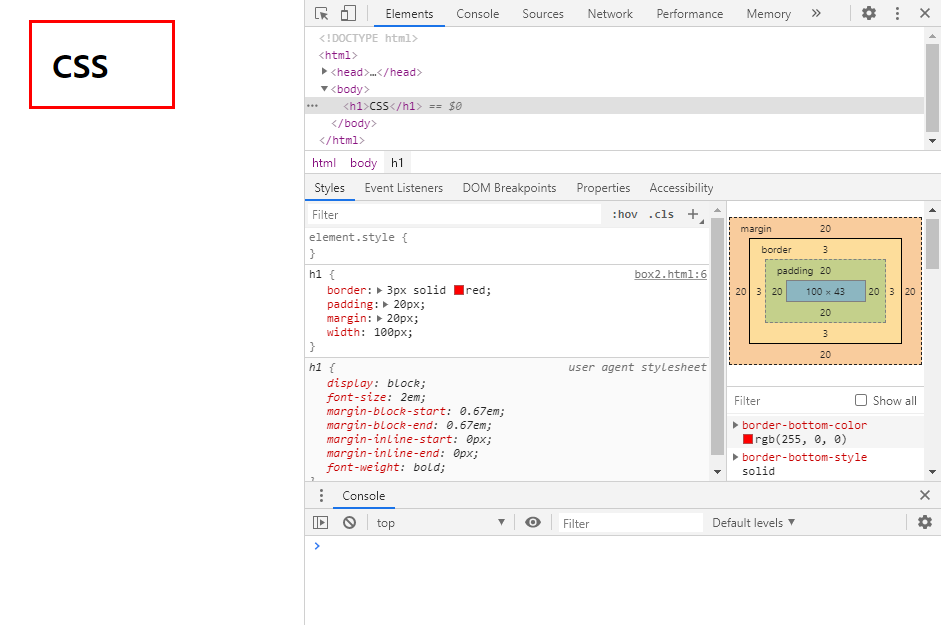
이렇게 구현한 내용은 크롬에서 F12를 눌러 확인할 수 있다.

우리가 지정해준 CSS 속성들을 표시해줄 뿐 아니라 그림으로도 표현해주는 것을 볼 수 있다.

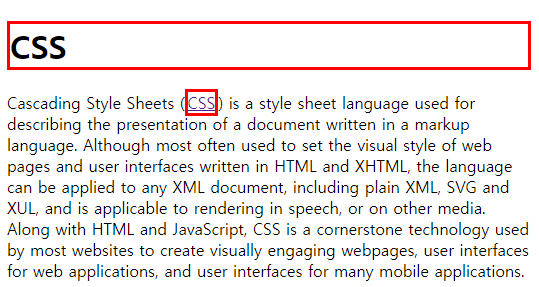
또, element들은 웹 페이지 전체 너비만큼의 영역을 차지하는 element를 block-level element,
컨텐츠가 있는 부분의 너비만큼의 영역을 차지하는 element인 inline element로 나뉜다.
<style>
h1 {
display:inline;
}
</style>이는 display 속성에 원하는 상태에 따라 block 혹은 inline 값을 넣어 바꿀 수 있다.
Reference
[생활코딩] WEB
'Web > HTML&CSS' 카테고리의 다른 글
| HTML Semantic Elements (0) | 2021.07.16 |
|---|---|
| 자주 사용되는 HTML 태그 정리 (0) | 2021.07.15 |
| Media Query를 이용하여 반응형 웹 구현하기 (0) | 2020.08.02 |
| Cascading Style Sheets (CSS) (0) | 2020.07.21 |
| HyperText Markup Language (HTML) (0) | 2020.07.20 |



