Media Query란?
예전에는 웹 페이지를 PC 환경에서만 접근했지만, 요즘은 다양한 기기에서 웹 페이지에 접근하고 있다.
따라서 다양한 기기의 화면 크기에 따라 웹 페이지 내 컨텐츠의 크기를 조절할 필요가 있다.
이 때, 특정 조건에서만 CSS 코드를 적용시키는 Media Query를 사용하면 이를 구현할 수 있다.
사용 방법
<style>
div{
border: 10px solid green;
font-size: 60px;
}
@media(min-width:800px) {
div{
display: none;
}
}
</style>위와 같이 CSS 부분에 @media(조건){내용} 형태로 적어주면 된다.
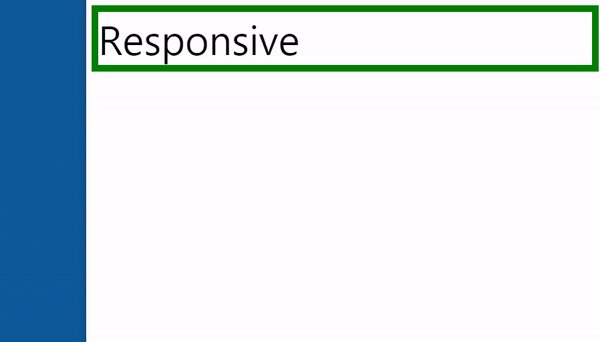
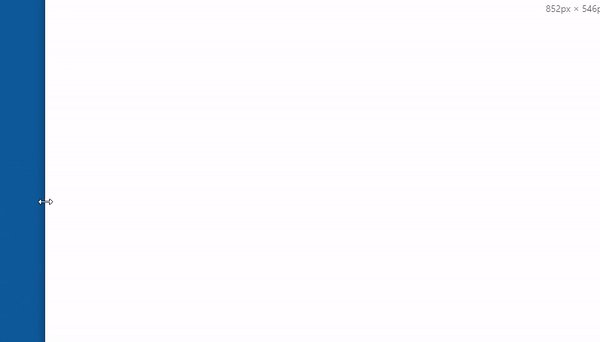
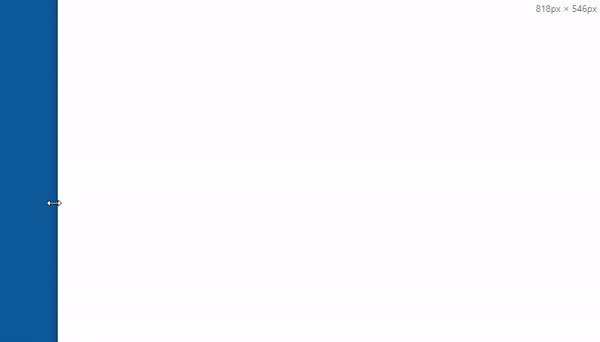
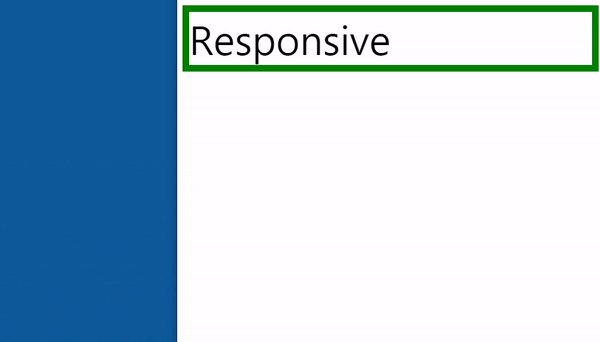
예를 들어 위 코드의 경우 window 너비가 800px 이상일 경우 div 태그를 보이지 않게 한다는 뜻이다.

너비가 800px가 넘어가면 div로 구분한 부분이 사라지는 것을 볼 수 있다.
이렇게 괄호 안의 CSS 코드가 실행될 최소 너비를 지정하는 것 뿐만 아니라 다음과 같이 다양한 조건이 가능하다.
min-width : 최소 너비 / max-width : 최대 너비 / min-height : 최소 높이 / max-height : 최대 높이
aspect-ratio : 가로세로비 / orientation : 방향
이 외에도 더 자세한 조건들과 사용 방법을 알고 싶다면 아래 가이드들을 참고하자.
CSS3 Media Queries - Examples
CSS Media Queries - Examples CSS Media Queries - More Examples Let us look at some more examples of using media queries. Media queries are a popular technique for delivering a tailored style sheet to different devices. To demonstrate a simple example, we c
www.w3schools.com
미디어 쿼리 사용하기
미디어 쿼리는 단말기의 유형(출력물 vs. 화면)과, 어떤 특성이나 수치(화면 해상도, 뷰포트 너비 등)에 따라 웹사이트나 앱의 스타일을 수정할 때 유용합니다.
developer.mozilla.org
Reference
[생활코딩] WEB
'Web > HTML&CSS' 카테고리의 다른 글
| HTML Semantic Elements (0) | 2021.07.16 |
|---|---|
| 자주 사용되는 HTML 태그 정리 (0) | 2021.07.15 |
| CSS Box Model이란? (0) | 2020.07.23 |
| Cascading Style Sheets (CSS) (0) | 2020.07.21 |
| HyperText Markup Language (HTML) (0) | 2020.07.20 |



