NavigationDrawer란?

앱을 사용하다보면 막대기 세개 모양을 클릭하면 좌측이나 우측에 메뉴 목록이 나타나는 앱이 있다.
이 화면을 바로가기 메뉴 화면이라고 하며, 안드로이드에서는 NavigationDrawer라는 이름으로 제공하고 있다.
기본적으로 DrawerLayout 내부에 NavigationView를 추가하여 구현한다.
NavigationView는 단어처럼 사용자가 원하는 destination(fragment)까지 navigate하는 역할을 한다.
NavigationView의 메뉴 부분의 item을 클릭하면 activity의 fragment를 전환하여 원하는 화면으로 이동시켜준다.
그리고 이 부분 화면을 fragment로 구성하기 때문에 코드 구성을 잘 모르겠다면 fragment 글을 참고하자.
Fragment 사용법
Fragment란? 앱을 개발하다 보면 하나의 액티비티 안에 부분적인 화면을 추가하고 싶을 때가 있다. 특히 액티비티 안에 여러 부분 화면이 전환되게 만들 때 이를 액티비티로 구현하면 앱이 무거워지고 복잡해진다...
ju-hy.tistory.com
프로젝트 생성

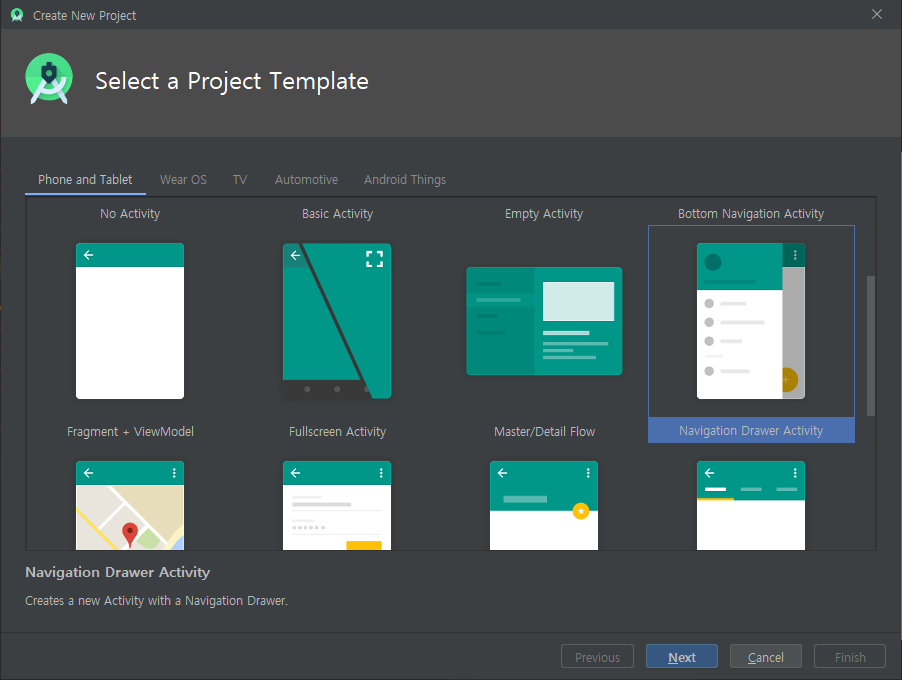
먼저 프로젝트 생성 시 그동안 사용했던 Empty Activity가 아닌 Navigation Drawer Activity를 선택하여 생성하자.

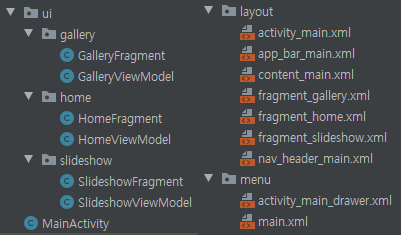
프로젝트를 생성하면 미리 정의된 java 파일들과 xml 파일들이 있는 것을 볼 수 있다.
이는 개발자들이 편하게 사용할 수 있도록 미리 기본 틀을 구현해놓은 것이다.
그럼 이 파일들을 하나씩 살펴보며 어떤 구조로 되어있는지 알아보자.
레이아웃 구조

레이아웃 구조를 먼저 살펴보면 최상위 레이아웃 파일인 activity_main(DrawerLayout)이 있으며,
activity_main은 app_bar_main(CoordinatorLayout)과 nav_view(NavigationView)로 구성되어 있다.
app_bar_main은 toolbar(Toolbar) / content_main(ConstraintLayout) / fab(FloatingActionButton)로 구성되며,
nav_view는 header 부분인 nav_header_main(LinearLayout)과 menu 부분인 activity_main_drawer로 구성된다.
그리고 menu 부분의 item을 클릭하면 NavController에 의해 content_main 내부의 fragment가 전환된다.
이 fragment의 레이아웃 파일 3개(fragment_gallery/fragment_home/fragment_slideshow)도 구현되어 있다.
마지막으로 actionbar의 menu 파일인 main.xml 파일이 있다.
Java 코드 분석
java코드는 크게 Fragment, ViewModel, Activity 파일로 구성되어 있다.
Fragment와 ViewModel은 NavigationView를 통해 전환할 3개의 Fragment의 구성 파일이다.
Fragment에 관한 자세한 내용은 글의 맨 위에 있는 Fragment 사용법 글을 참고하자.
그렇다면 남은 Activity 파일을 살펴보자.
package com.juhy.myapplication;
import android.os.Bundle;
import android.view.View;
import android.view.Menu;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import com.google.android.material.snackbar.Snackbar;
import com.google.android.material.navigation.NavigationView;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import androidx.navigation.ui.AppBarConfiguration;
import androidx.navigation.ui.NavigationUI;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
private AppBarConfiguration mAppBarConfiguration;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
DrawerLayout drawer = findViewById(R.id.drawer_layout);
NavigationView navigationView = findViewById(R.id.nav_view);
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
mAppBarConfiguration = new AppBarConfiguration.Builder(
R.id.nav_home, R.id.nav_gallery, R.id.nav_slideshow)
.setDrawerLayout(drawer)
.build();
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment);
NavigationUI.setupActionBarWithNavController(this, navController, mAppBarConfiguration);
NavigationUI.setupWithNavController(navigationView, navController);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onSupportNavigateUp() {
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment);
return NavigationUI.navigateUp(navController, mAppBarConfiguration)
|| super.onSupportNavigateUp();
}
}onCreate()
1. toolbar를 불러와 설정해주고, FloatingActionButton을 불러와 listener를 달아주었다.
2. NavigationView가 포함된 레이아웃과 NavigationView를 불러온다.
3. AppBarConfiguration을 통해 destination이 될 fragment 목록을 설정해준다.
4. NavController를 host가 될 fragment(content_main 내에 있음)로부터 불러온다.
5. NavController와 AppBarConfiguration에 맞춰 ActionBar를 설정해준다.
(destination, 즉 부분 화면이 바뀔 때마다 ActionBar의 title을 변경해줌)
6. NavigationView를 NavController가 사용할 수 있도록 설정해준다.
(NavigationView의 item 클릭 시 fragment가 변경되도록 설정해줌)
각 메소드들에 관한 더 자세한 내용은 공식 문서를 참고하자.
https://developer.android.com/reference/androidx/navigation/ui/AppBarConfiguration.Builder
AppBarConfiguration.Builder | Android 개발자 | Android Developers
AppBarConfiguration.Builder public static final class AppBarConfiguration.Builder extends Object java.lang.Object ↳ androidx.navigation.ui.AppBarConfiguration.Builder The Builder class for constructing new AppBarConfiguration instances. Summary Public c
developer.android.com
https://developer.android.com/reference/androidx/navigation/NavController
NavController | Android 개발자 | Android Developers
NavController public class NavController extends Object java.lang.Object ↳ androidx.navigation.NavController Known direct subclasses NavHostController Subclass of NavController that offers additional APIs for use by a NavHost to connect the NavControlle
developer.android.com
https://developer.android.com/reference/androidx/navigation/ui/NavigationUI
NavigationUI | Android 개발자 | Android Developers
NavigationUI public final class NavigationUI extends Object java.lang.Object ↳ androidx.navigation.ui.NavigationUI Class which hooks up elements typically in the 'chrome' of your application such as global navigation patterns like a navigation drawer or
developer.android.com
onCreateOptionsMenu()
ActionBar의 OptionMenu를 불러옴.
OptionMenu에 관한 내용은 아래 글 참고.
ActionBar에 Menu 추가하기
ActionBar와 Menu란? 앱을 켜보면 앱 상단에 bar 형태와 앱의 이름이 보이는 앱이 있다. 이 상단 bar를 ActionBar라고 부르며, 이 안에 버튼을 추가하여 Menu를 구성할 수 있다. Menu는 Option Menu와 Context Men..
ju-hy.tistory.com
onSupportNavigateUp()
NavController이 AppBarConfiguration을 통해 Up 버튼 클릭 시 수행할 action을 결정하도록 설정.
자세한 내용은 NavigationUI 문서의 navigateUp 메소드 항목 참고.
https://developer.android.com/reference/androidx/navigation/ui/NavigationUI
NavigationUI | Android 개발자 | Android Developers
NavigationUI public final class NavigationUI extends Object java.lang.Object ↳ androidx.navigation.ui.NavigationUI Class which hooks up elements typically in the 'chrome' of your application such as global navigation patterns like a navigation drawer or
developer.android.com
이렇게 미리 구성된 코드들 중에서 우리가 사용할 부분만 가져와 사용하거나,
아니면 프로젝트 생성 시 Navigation Drawer Activity로 생성한 뒤 필요 없는 부분을 빼고 사용하면 되겠다.
Reference
[부스트코스]안드로이드 프로그래밍
'Android > Concepts' 카테고리의 다른 글
| AsyncTask 사용법 (0) | 2020.04.23 |
|---|---|
| Thread와 Handler 사용법 (1) | 2020.04.23 |
| ViewPager에 TitleStrip/TabStrip 추가하기 (0) | 2020.04.14 |
| ViewPager 사용법 (1) | 2020.04.14 |
| TabLayout 사용법 (1) | 2020.04.14 |



