ActionBar와 Menu란?
앱을 켜보면 앱 상단에 bar 형태와 앱의 이름이 보이는 앱이 있다.
이 상단 bar를 ActionBar라고 부르며, 이 안에 버튼을 추가하여 Menu를 구성할 수 있다.
Menu는 Option Menu와 Context Menu로 나누어진다.
Option Menu는 하드웨어 메뉴 버튼을 눌렀을때 나타나는 메뉴이고,
Context Menu는 화면을 길게 눌렀을 때 나타나는 메뉴이다.
Menu 추가하기

먼저 res 폴더를 오른쪽 클릭하여 New - Directory를 선택해 새 폴더를 만들어주자.
이 때 새 폴더 이름은 menu로 지정해주어야 한다.
(폴더의 이름에 따라 안에서 동작할 수 있는 파일의 종류가 설정됨)

menu 폴더가 만들어졌다면 오른쪽 클릭하여 New - Menu Resource File을 클릭하여 리소스 파일을 만들어주자.
이름은 menu_OOO 와 같은 형식으로 해주자.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_refresh"
android:title="새로고침"
android:icon="@drawable/ic_refresh"
app:showAsAction="always"/>
<item
android:id="@+id/menu_search"
android:title="검색"
android:icon="@drawable/ic_search"
app:showAsAction="always" />
<item
android:id="@+id/menu_settings"
android:title="설정"
android:icon="@drawable/ic_settings"
app:showAsAction="always" />
</menu>menu xml 파일에서는 item을 원하는 menu 갯수만큼 추가해주자.
이 때 showAsAction 옵션을 always로 해주면 ··· 마크(메뉴) 안에 포함되는 게 아니라 ActionBar에 항상 보이게 된다.
package com.juhy.myapplication;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
int curId = item.getItemId();
switch(curId){
case R.id.menu_refresh:
Toast.makeText(this, "Refresh Clicked", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_search:
Toast.makeText(this, "Search Clicked", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_settings:
Toast.makeText(this, "Settings Clicked", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}액티비티에서는 두 가지 메소드를 override 해 사용하게 된다.
onCreateOptionsMenu() 함수에서 MenuInflater를 통해 생성해준 menu 파일을 inflate 해주고,
onOptionsItemSelected() 함수에서 각각의 menu item이 클릭되었을 때 기능을 설정할 수 있다.
item.getItemId()를 통해 선택된 메뉴 아이템의 아이디를 알 수 있으니 이를 조건문을 통해 분류하여 구현하자.

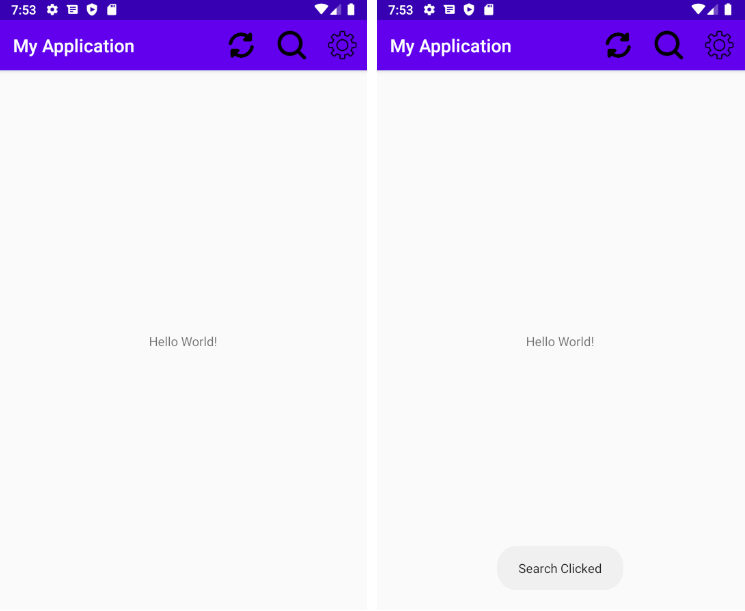
실행해보면 정상적으로 ActionBar에 3개의 메뉴가 나타나는 것을 볼 수 있다.
또한 메뉴를 클릭했을 때 구현했던 toast도 정상적으로 나타난다.
Menu Item에 레이아웃 적용하기
그렇다면 이번에는 위와 같이 아이콘 형태의 Menu가 아니라 직접 구성한 레이아웃을 Menu Item에 적용시켜보자.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="검색"
android:textSize="20sp"
android:textColor="#ffad8745" />
<EditText
android:id="@+id/editText"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp" />
</LinearLayout>먼저 원하는 형태로 레이아웃 파일을 만들어준다.
<item
android:id="@+id/menu_search"
android:title="검색"
app:showAsAction="always"
app:actionLayout="@layout/search_layout"/>그 다음 menu 파일의 item 태그 안에 actionLayout 옵션으로 구현한 레이아웃 파일을 지정해주면 된다.

ActionBar에 아이콘이 아니라 직접 구성한 레이아웃의 형태로 Menu가 나타나는 것을 볼 수 있다.
ActionBar 보이기 / 숨기기
ActionBar는 보이고 숨기는 것은 2가지 방법이 있다.
1. AppTheme 변경
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>values 폴더의 styles.xml에서 AppTheme 의 Parent를 바꿔주면 된다.
ActionBar를 보이고 싶다면 DarkActionBar,
ActionBar를 숨기고 싶다면 NoActionBar로 설정해주면 된다.
2. java 코드
ActionBar actionBar = getActionBar();
actionBar.show();
actionBar.hide();java 소스에서 getActionBar() 함수를 통해 불러온 뒤, show() 함수를 통해 보이거나, hide() 함수를 통해 숨길 수 있다.
Reference
[부스트코스]안드로이드 프로그래밍
'Android > Concepts' 카테고리의 다른 글
| ViewPager 사용법 (1) | 2020.04.14 |
|---|---|
| TabLayout 사용법 (1) | 2020.04.14 |
| Fragment 사용법 (0) | 2020.04.09 |
| Permission 획득하기 (0) | 2020.04.04 |
| Broadcast Receiver를 이용한 SMS 수신 (3) | 2020.04.04 |



