xml에서도 여러가지 속성을 바꿈으로서 원하는 형태의 Button을 만들 수 있다.
이번에는 Button 클래스를 상속받아 자바 코드를 통해 여러가지 속성을 바꿔보자.
public class BitmapButton extends AppCompatButton {
public BitmapButton(Context context) {
super(context);
}
public BitmapButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
}
먼저 AppCompatButton을 상속받아 BitmapButton 클래스를 생성해준다.
아래 두 함수는 기본적으로 호출되는 AppCompatButton의 생성자이다.
public BitmapButton(Context context) {
super(context);
init(context);
}
public BitmapButton(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context){
setBackgroundResource(R.drawable.title_bitmap_button_normal);
float textSize = getResources().getDimension(R.dimen.text_size);
setTextSize(textSize);
setTextColor(Color.WHITE);
}두 생성자에 init() 함수를 만들어 호출하도록 하자.
이 init() 함수에서 setBackgroundResource() 함수를 통해 Button의 background를 지정하고
setTextSize()와 setTextColor() 함수를 통해 글자의 크기와 색도 지정해주었다.
다음으로 버튼을 클릭했을 때 background 이미지가 바뀌도록 해보자.
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch(action){
case MotionEvent.ACTION_DOWN:
setBackgroundResource(R.drawable.title_bitmap_button_clicked);
break;
case MotionEvent.ACTION_UP:
setBackgroundResource(R.drawable.title_bitmap_button_normal);
break;
}
invalidate();
return true;
}onTouchEvent() 함수를 override해서 Touch할 때의 event를 수정해야 한다.
파라미터로 받은 event 객체의 getAction() 함수를 통해 사용자의 action을 확인 할 수 있다.
이 action을 이용하여 switch case문으로 각각 사용자가 버튼을 눌렀을 때와 뗐을 때의 기능을 지정해주자.
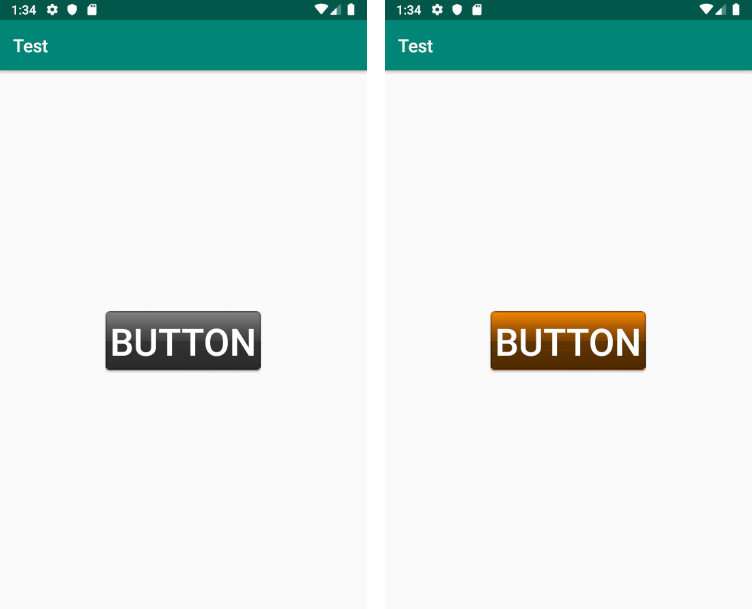
ACTION_DOWN, 버튼을 눌렀을 때 background를 눌렸을 때의 이미지로 변경하고
ACTION_UP, 버튼이 떼졌을 때에는 다시 원래의 이미지로 설정하도록 한다.
원하는 기능을 실행했다면 invalidate() 함수를 통해 view를 다시 그려주어야 한다.
이제 이렇게 만든 BitmapButton을 xml 파일로 불러오면 된다.
<com.juhy.test.BitmapButton
android:id="@+id/button1"
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />위와 같이 패키지 이름과 함께 우리가 만든 클래스 이름을 써주면 된다.

실행해보면 원하는 이미지의 배경과 눌렀을 때의 효과, 글자 크기와 색까지 잘 적용된 것을 볼 수 있다.
Reference
[부스트코스]안드로이드 프로그래밍
'Android > Concepts' 카테고리의 다른 글
| ListView 사용법 (0) | 2019.08.21 |
|---|---|
| Inflation과 Layout Inflater (1) | 2019.08.09 |
| 나인패치(Nine Patch) 이미지란? (0) | 2019.08.08 |
| Dialog 사용법 - AlertDialog (0) | 2019.08.02 |
| Toast 사용법 + Snackbar (0) | 2019.08.02 |



