나인패치(Nine Patch) 이미지란?

안드로이드는 기본적으로 이미지뷰를 할당한 뒤 이미지를 넣게 되면 이미지뷰의 사이즈에 맞춰지게 된다.
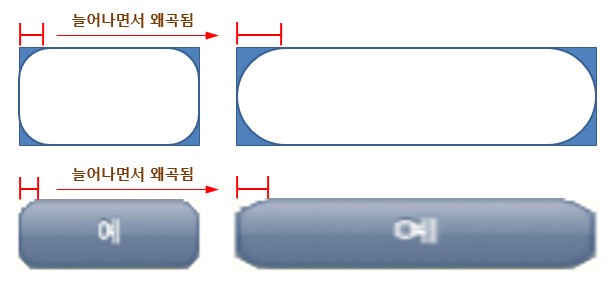
하지만 원본 이미지와 뷰의 크기가 다르게 되면 이미지가 늘어나서 깨지게 된다.
이를 방지하기 위해 이미지의 크기가 달라질 때 왜곡되는 부분과 왜곡되지 않는 부분을 나누어 처리할 수 있도록 만든 기능이 나인패치 이미지이다.

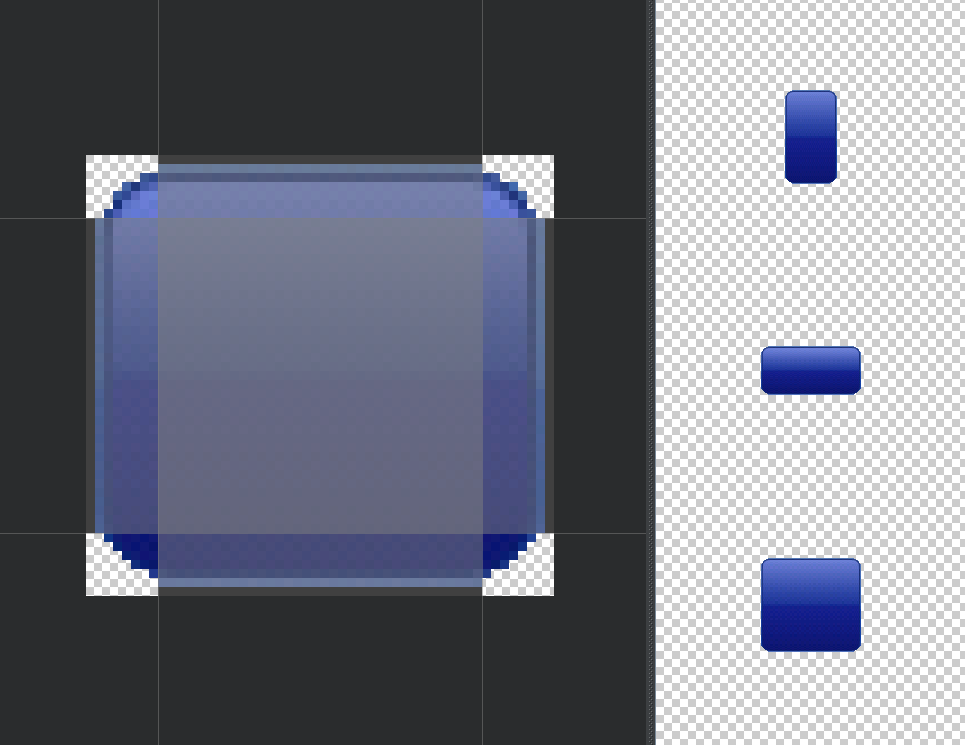
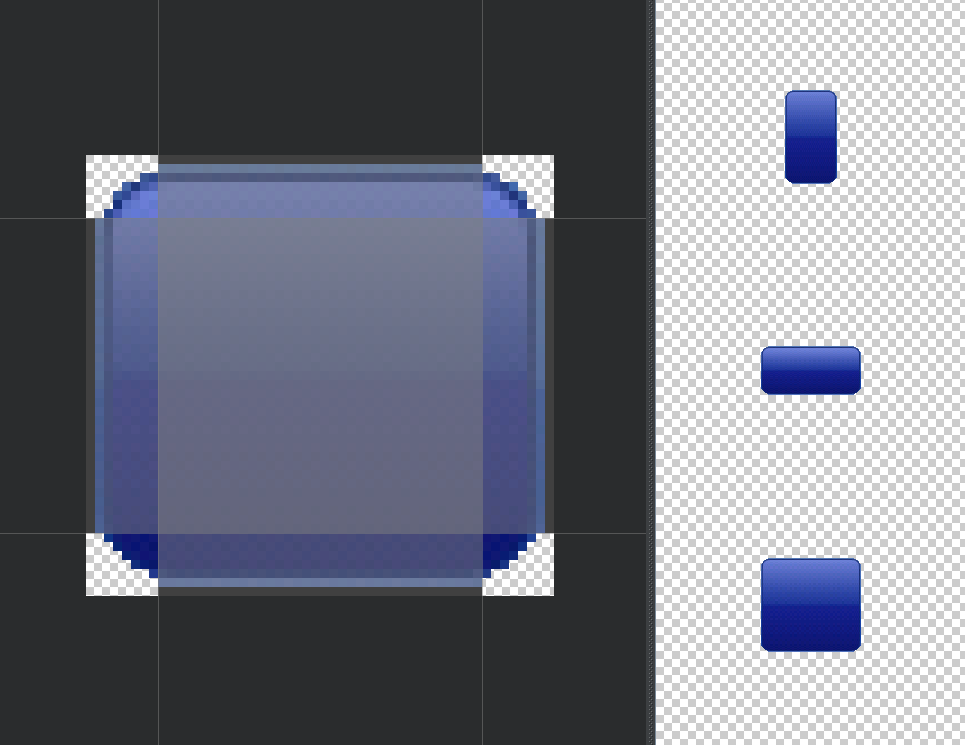
안드로이드 스튜디오에서 나인패치 이미지를 열어보면 위와 같은 UI를 볼 수 있다.
앞서 말했듯 왼쪽 이미지처럼 이미지를 9개의 구역으로 나누어 늘어나도 되는 부분과 아닌 부분을 정할 수 있다.
그 후 이미지의 크기를 바꾸면 오른쪽처럼 코너 부분이 왜곡되지 않고 변경되는 것을 볼 수 있다.
사용법

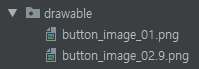
나인패치 이미지를 사용하기 위해서는 프로젝트에 이미지를 추가할 때 확장자 앞에 .9를 붙여주면 된다.
.9라는 글자가 붙어 있으면 안드로이드에서 자동으로 나인패치 이미지로 인식하게 된다.

그리고 이미지를 추가한 뒤 늘어나도 되는 가로 세로 범위를 지정해 준 뒤에
사용하려는 view에 background로 지정해주면 된다.
※ background 지정 시에는 android:background="@drawable/button_image_02" 와 같이 .9를 빼고 넣어준다.
Reference
[부스트코스]안드로이드 프로그래밍
'Android > Concepts' 카테고리의 다른 글
| Inflation과 Layout Inflater (1) | 2019.08.09 |
|---|---|
| Button을 상속받아 커스텀 Button 만들어보기 (0) | 2019.08.08 |
| Dialog 사용법 - AlertDialog (0) | 2019.08.02 |
| Toast 사용법 + Snackbar (0) | 2019.08.02 |
| 기본적인 Event 처리 - Touch, Gesture, Key (0) | 2019.08.01 |



