Tween Animation이란?
Thread Animation의 경우 애니메이션을 구현하려면 프레임당 1장씩 많은 양의 이미지가 필요하다.
이 때문에 단순히 이미지가 움직일 경우 이미지의 위치를 바꿔 뿌려주는 것이 자원을 아낄 수 있다.
이렇게 이미지를 행렬 연산을 통해 이동, 확대, 축소하여 구현한 애니메이션을 Tween Animation이라고 한다.
Tween Animation은 미리 움직이는 정보를 anim 폴더에 xml 파일로 미리 구현해놓고, 이를 뷰에 적용하여 사용한다.
애니메이션으로 구현할 수 있는 동작으로는 이동, 확대/축소, 회전, 투명도 변화가 있다.
그럼 각각의 사용법을 알아보자.
사용법
기본적으로 모든 애니메이션을 실행하는 방법은 똑같다.

먼저 res 폴더에 anim 폴더를 만들어주고, 그 안에 xml 파일로 애니메이션을 정의하게 된다.
Animation myanim = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.myanim);
ImageView imageView = findViewById(R.id.imageview);
imageView.startAnimation(myanim);그리고 정의한 애니메이션 파일을 액티비티에서 불러와 startAnimation 함수를 통해 실행해주면 된다.
그렇다면 xml 파일에 애니메이션을 정의하는 방법을 알아보자.
Scale
scale 태그는 뷰를 확대하거나 축소할 때 사용한다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:duration="1500"
android:pivotX="50%"
android:pivotY="50%"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="2.0"
android:toYScale="2.0"
android:repeatMode="reverse"
android:repeatCount="1"/>
</set>duration은 애니메이션을 실행할 시간
pivotX, pivotY는 이미지가 확대/축소 될 기준이 되는 X, Y 위치
fromXScale, fromYScale은 애니메이션 시작 시 뷰의 X, Y 크기
toXScale, toYScale은 애니메이션 종료 시 뷰의 X, Y 크기
repeatMode는 애니메이션을 반복할 방법 (repeat는 단순 반복, reverse는 거꾸로)
repeatCount는 애니메이션을 반복할 횟수 (숫자면 횟수, infinite는 무한 반복)
따라서 위에 작성한 코드는 처음 1.5초 동안 2배 크기로 확대 후 다시 1.5초 동안 1/2 크기로 축소하는 애니메이션이다.

이미지가 정상적으로 확대되고 축소되는 것을 볼 수 있다.
Translate
translate 태그는 뷰를 이동시킬 때 사용한다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1000"
android:fromXDelta="0.0"
android:fromYDelta="0.0"
android:toXDelta="0.0"
android:toYDelta="-300.0"
android:repeatMode="reverse"
android:repeatCount="infinite" />
</set>duration은 애니메이션을 실행할 시간
fromXDelta, fromYDelta은 애니메이션 시작 시 뷰의 X, Y 위치
toXDelta, toYDelta은 애니메이션 종료 시 뷰의 X, Y 위치
repeatMode는 애니메이션을 반복할 방법 (repeat는 단순 반복, reverse는 거꾸로)
repeatCount는 애니메이션을 반복할 횟수 (숫자면 횟수, infinite는 무한 반복)

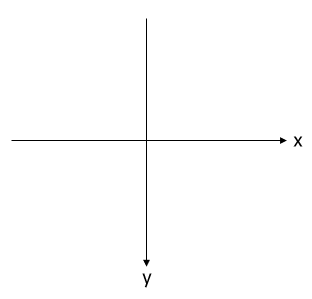
※ x 좌표는 오른쪽이 + 이고, y 좌표는 아래쪽이 + 이다.
따라서 위 코드는 위쪽 방향으로 1초 동안 올라갔다 다시 1초 동안 내려오는 작업을 무한 반복하는 애니메이션이다.

정상적으로 위 아래로 움직이는 것을 볼 수 있다.
Rotate
rotate 태그는 뷰를 회전시킬 때 사용한다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:duration="1000"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="360"
android:repeatMode="restart"
android:repeatCount="infinite" />
</set>duration은 애니메이션을 실행할 시간
pivotX, pivotY는 이미지가 회전할 기준이 되는 X, Y 위치
fromDegrees는 회전을 시작할 각도
toDegrees는 회전을 종료할 각도
repeatMode는 애니메이션을 반복할 방법 (repeat는 단순 반복, reverse는 거꾸로)
repeatCount는 애니메이션을 반복할 횟수 (숫자면 횟수, infinite는 무한 반복)
※ Degree 각도는 시계방향이 + 이다.
따라서 이 코드는 이미지 가운데를 기준으로 시계방향으로 회전을 무한 반복하는 애니메이션이다.

이미지가 정상적으로 회전하는 것을 볼 수 있다.
이 때 시작과 끝에 가속도가 붙는 것은 interpolator 때문인데 아래 별도로 설명하겠다.
Alpha
alpha 태그는 뷰의 투명도를 변화시킬 때 사용한다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="1000"
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:repeatMode="reverse"
android:repeatCount="infinite" />
</set>duration은 애니메이션을 실행할 시간
fromAlpha는 애니메이션 시작 시 투명도
toAlpha는 애니메이션 종료 시 투명도
repeatMode는 애니메이션을 반복할 방법 (repeat는 단순 반복, reverse는 거꾸로)
repeatCount는 애니메이션을 반복할 횟수 (숫자면 횟수, infinite는 무한 반복)
따라서 위 코드는 이미지가 사라졌다가 다시 나타나는 작업을 무한 반복하는 애니메이션이다.

이미지가 정상적으로 사라졌다 나타나는 것을 볼 수 있다.
Interpolator
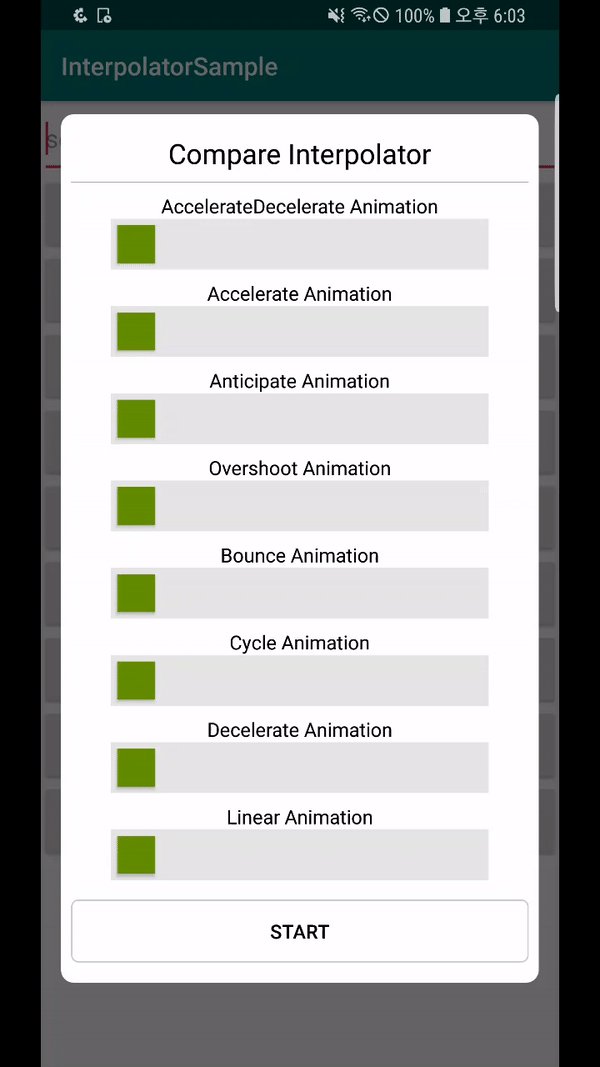
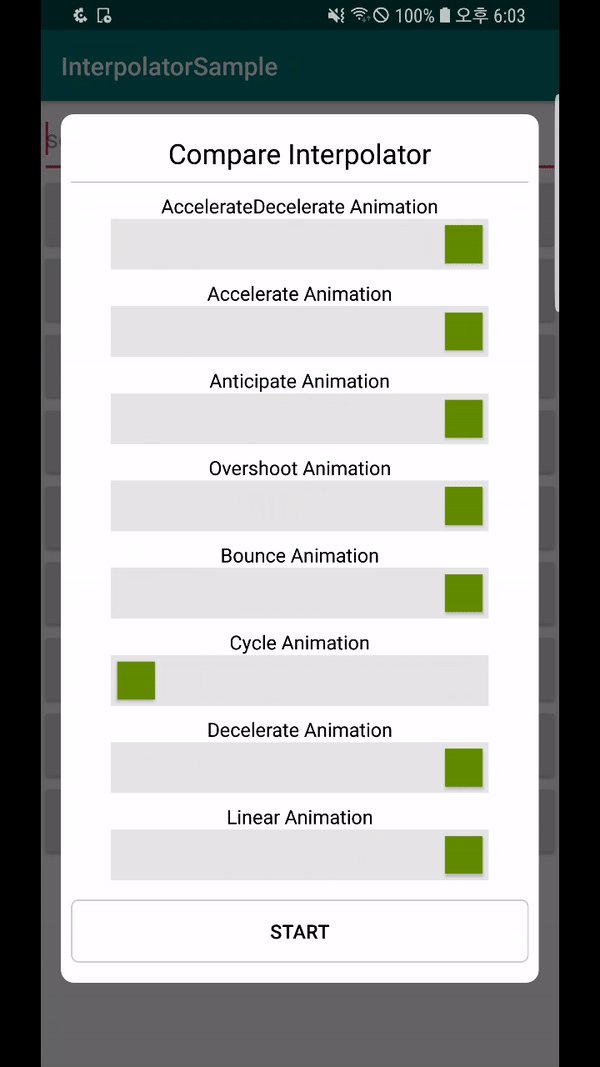
Interpolator는 애니메이션을 표현할 때 어떤 식으로 표현할 지를 정의한다.
예를 들어 시작할 때는 빠르고 마지막에는 느리게 하거나, 점점 빨라지는 등의 효과를 줄 수 있다.

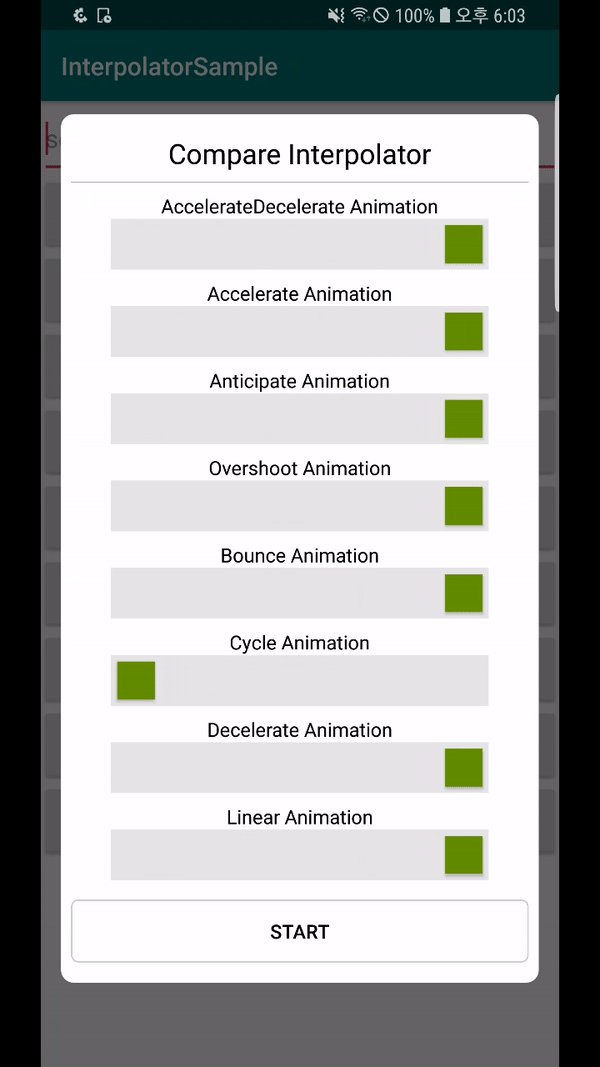
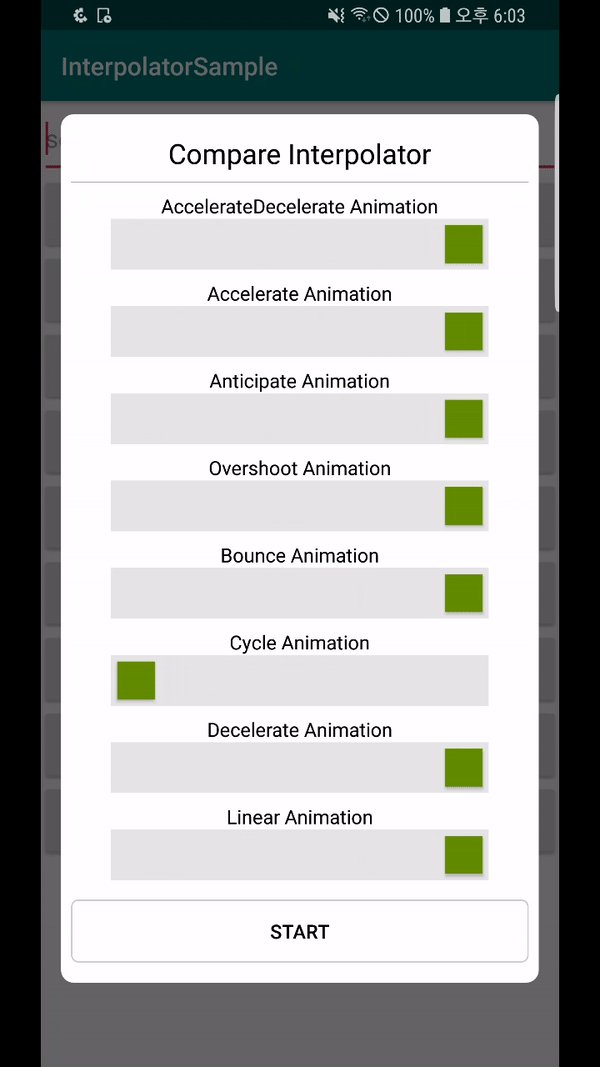
Interpolator는 위와 같이 여러 개의 미리 정의된 옵션 중 원하는 것을 골라 사용하면 된다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator" >
<rotate
android:duration="1000"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="360"
android:repeatMode="restart"
android:repeatCount="infinite" />
</set>애니메이션을 정의했던 xml 파일은 set 태그로 감싸두었는데 이 태그에 interpolator 옵션으로 추가하면 된다.
위 그림에서 원하는 interpolator를 찾아 @android:anim/ 뒤에 넣어주면 된다.
여러 개 적용하기
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator" >
<rotate
android:duration="1000"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="360"
android:repeatMode="restart"
android:repeatCount="infinite" />
<translate
android:duration="1000"
android:fromXDelta="0.0"
android:fromYDelta="0.0"
android:toXDelta="0.0"
android:toYDelta="-300.0"
android:repeatMode="reverse"
android:repeatCount="infinite" />
</set>여러 개의 태그를 같이 적용하려 한다면 같은 set 태그 안에 넣어주면 된다.
위 코드는 위 아래로 움직이면서 시계방향으로 회전하는 애니메이션이다.

정상적으로 위 아래로 회전하며 이동하는 것을 볼 수 있다.
이렇게 다양한 태그와 옵션을 통해 원하는 애니메이션을 만들어 사용하면 된다.
보다 자세한 내용은 공식 문서를 참고하자.
https://developer.android.com/guide/topics/resources/animation-resource#Tween
애니메이션 리소스 | Android 개발자 | Android Developers
애니메이션 리소스는 다음 두 가지 유형의 애니메이션 중 하나를 정의할 수 있습니다. 속성 애니메이션 설정된 시간 경과에 따른 객체의 속성 값을 Animator로 수정하여 애니메이션을 만듭니다. 뷰 애니메이션 뷰 애니메이션 프레임워크로 만들 수 있는 애니메이션에는 두 가지 유형이 있습니다. 속성 애니메이션 XML로 정의된 애니메이션으로, 설정된 시간 경과에 따른 타겟 객체의 속성(예: 배경 색상이나 알파 값)을 수정합니다. 파일 위치: res/animato
developer.android.com
'Android > Concepts' 카테고리의 다른 글
| Splash 화면 구현하기 (0) | 2020.05.08 |
|---|---|
| Page Sliding 구현하기 (0) | 2020.05.08 |
| Thread Animation 만들기 (0) | 2020.05.07 |
| RecyclerView 사용법 (0) | 2020.05.04 |
| MediaRecorder로 Audio 녹음하기 (2) | 2020.05.04 |



